
워드프레스를 처음 시작하고 나면 ‘사이트 편집기(Site Editor)’라는 메뉴를 마주치게 됩니다.
테마를 활성화한 후 이 기능을 열면, 블로그의 전체 레이아웃이나 구성 요소를
마치 조립식처럼 직접 편집할 수 있죠.
그러나 처음 접하는 입장에서는 이 메뉴가 낯설고 어려울 수 있습니다.
이 글에서는 워드프레스.com 환경에서 제공되는 사이트 편집기의
개념, 사용법, 실전 적용 예시를 중심으로
초보자를 위한 가이드를 정리합니다.
블로그 디자인을 나만의 방식으로 구성하고 싶은 분들에게 강력히 추천하는 기능입니다
1. 사이트 편집기란?
사이트 편집기는 워드프레스의 블록 기반 테마(FSE: Full Site Editing)를 사용할 때 제공되는 기능입니다.
과거의 “위젯, 메뉴, 테마 설정”처럼 따로 관리하던 요소들을
이제는 한 화면에서 통합적으로 관리하고 편집할 수 있는 시스템입니다.
주요 기능은 다음과 같습니다:
- 홈페이지, 아카이브, 단일 글 템플릿 등 전체 구조 편집
- 헤더, 푸터, 사이드바 구성 변경
- 글 목록 구조, 페이지 제목, 검색창 위치 등 자유롭게 배치
- 스타일 설정: 색상, 폰트, 간격 등 테마 전반 스타일 수정
2. 사이트 편집기 진입 방법
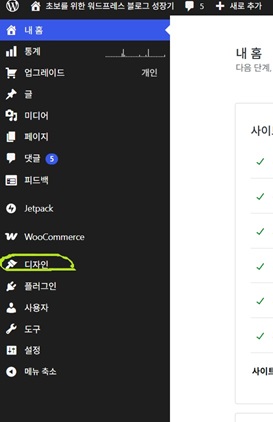
- 워드프레스 관리자 화면 > [디자인] > [편집기] 메뉴 클릭
- 또는 상단 툴바에서 ‘사이트 편집기 열기’를 선택

주의: 사이트 편집기는 모든 테마에서 사용할 수 있는 기능이 아닙니다.
‘Twenty Twenty-Four’와 같은 블록 기반 테마(Full Site Editing 지원 테마)를 사용할 때에만 ‘편집기’ 메뉴가 활성화됩니다.
현재 내 사이트에서 사이트 편집기가 보인다면 블록기반 테마 맞습니다.
3. 주요 구성요소 이해하기
| 항목 | 설명 |
|---|---|
| 템플릿 | 홈페이지, 글, 페이지, 검색 결과 등 각종 페이지 구조를 담당하는 틀 |
| 템플릿 파트 | 헤더, 푸터처럼 재사용되는 요소들을 별도로 편집 가능 |
| 블록 삽입기 | 텍스트, 이미지, 버튼, 메뉴 등 다양한 블록을 원하는 위치에 삽입 |
| 스타일 | 색상, 타이포그래피, 간격 등 디자인 전반 설정 |
4. 초보자가 가장 먼저 해보면 좋은 것들
- 헤더 로고 삽입 및 사이트 제목 설정
- 푸터에 소셜 아이콘 추가
- 홈 템플릿에서 글 목록 블록 설정
- 색상 테마 변경으로 분위기 연출
이런 작은 작업부터 시작하면 사이트 편집기의 구조와 가능성을 익히는 데 도움이 됩니다.
5. 사이트 편집기에서 꼭 해야 할 작업들
🏠 홈페이지 템플릿 구성 확인 및 수정
- 블로그 글 목록이 아닌 소개 페이지를 첫 화면으로 설정 가능
- [템플릿] > [홈] 선택 후 소개 글과 최신 글 목록을 조합하여 구성
🧭 헤더(Header) 편집
- 사이트 로고 또는 제목 삽입
- 메뉴 구성: 글, 카테고리, 페이지 연결
- 검색창 추가로 UX 강화
🧩 푸터(Footer) 정리
- 소셜 미디어 아이콘 삽입
- 저작권 문구, 개인정보 처리방침 링크 추가
🖼️ 글 목록 블록 설정 (아카이브 템플릿)
- 썸네일 크기, 제목, 날짜, 카테고리 노출 여부 설정 가능
🎨 전역 스타일 설정
- 본문 폰트, 색상 테마, 간격 조정 등 블로그 전체 디자인 조정
📱 모바일 뷰 확인
- 모바일에서도 메뉴나 콘텐츠가 잘 보이는지 점검
6. 작업 시 유의사항
- 사이트 편집기는 테마 전체에 영향을 주므로 작업 전 미리보기 필수
- 변경 후 [게시] 버튼을 눌러야 적용됨
- 수정이 꼬였을 경우, 템플릿 단위로 초기화 가능
7. 디자인도 직접 만드는 블로그 운영자 되기
사이트 편집기는 단순히 테마를 고르는 수준을 넘어,
내가 원하는 방식으로 블로그의 틀을 직접 디자인할 수 있는 기능입니다.
처음에는 어렵게 느껴지지만, 헤더 하나만 수정해도 자신감이 붙고,
점점 다양한 레이아웃을 시도하게 됩니다.
수익형 블로그를 운영하려는 분이라면,
사이트 편집기를 익히는 것이 장기적으로 큰 도움이 됩니다.
다음 글에서는 블록 편집기를 활용한 본문 작성법을 이어서 정리할 예정이니,
사이트 편집기를 어느 정도 익히고 나면 블로그 본문 구성까지 완성도 있게 꾸며보세요!