📌 목차
- 갤러리 블록 삽입 방법
- 갤러리 블록 설정 항목
- 활용 팁
- 갤러리 블록이 잘 어울리는 콘텐츠 예시
- SEO와 접근성 팁
- 끝으로
워드프레스 블로그를 운영하다 보면 이미지 한두 장이 아닌, 여러 장의 사진을 깔끔하게 배열해서 보여주고 싶은 순간이 자주 찾아옵니다.
이럴 때 유용한 기능이 바로 갤러리 블록입니다.
갤러리 블록은 여러 이미지를 그리드 형태로 정렬해서
시각적으로 세련된 인상을 줄 수 있는 도구입니다.
여행 후기, 제품 리뷰, 작품 모음 등 다양한 콘텐츠에서 강력하게 활용될 수 있죠.
1. 갤러리 블록의 장점
워드프레스의 갤러리 블록은 여러 이미지를 한 번에 정리하여 보여줄 수 있는 강력한 도구입니다. 이를 통해 블로그의 시각적 매력을 높이고, 방문자의 관심을 끌 수 있습니다.
2. 이미지의 SEO 최적화
이미지를 효과적으로 활용하기 위해서는 다음과 같은 SEO 최적화가 필요합니다:
- 적절한 파일 이름 사용: 이미지 파일 이름에 관련 키워드를 포함시켜 검색 엔진이 이미지를 더 잘 이해할 수 있도록 합니다.
- Alt 텍스트 작성: 이미지에 대한 대체 텍스트를 작성하여 시각 장애가 있는 사용자도 콘텐츠를 이해할 수 있도록 하며, 검색 엔진 최적화에도 도움이 됩니다.
- 이미지 크기 최적화: 이미지 파일의 크기를 줄여 페이지 로딩 속도를 향상시키고, 사용자 경험을 개선합니다.
✅ 갤러리 블록 삽입 방법
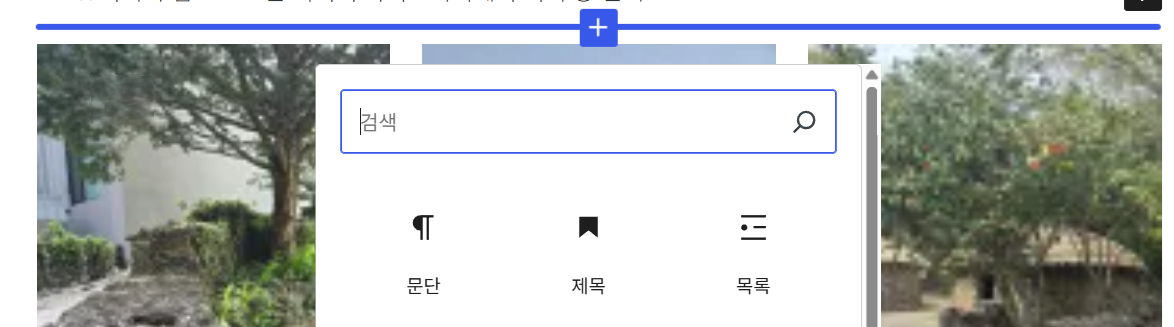
1.블록 편집기에서 + 버튼 클릭

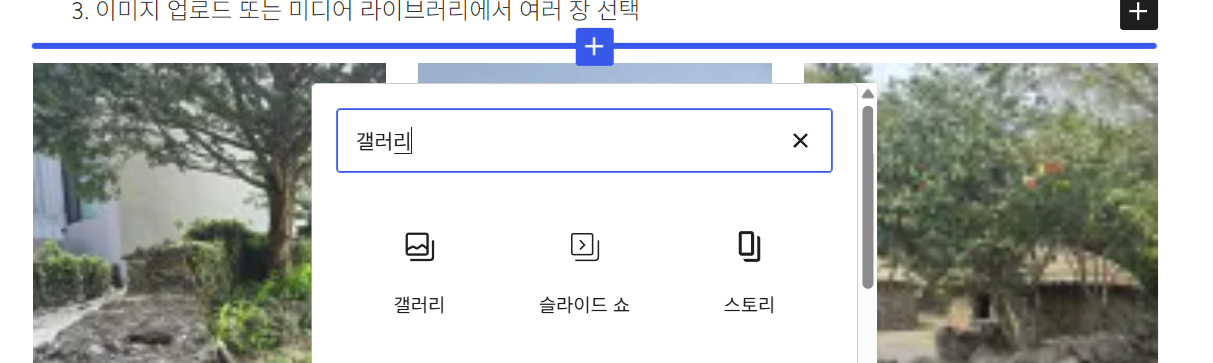
2.검색창에 “갤러리” 입력 후 선택

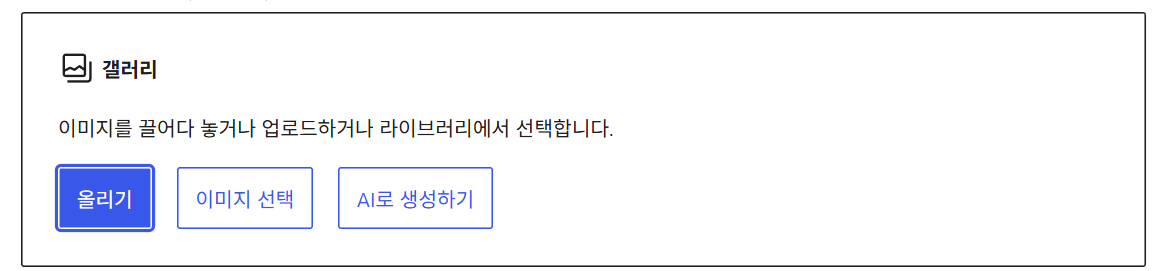
3.이미지 업로드 또는 미디어 라이브러리에서 여러 장 선택

선택된 이미지들은 자동으로 갤러리 블록에 삽입되며, 필요에 따라 순서를 드래그로 재 배열할 수 있습니다.
⚙️ 갤러리 블록 설정 항목
| 설정 항목 | 설명 |
|---|---|
| 열 수 설정 | 한 줄에 표시할 이미지 수 (2~4개 권장) |
| 이미지 자르기 | 자동으로 크기를 맞춰 정렬 (비율 통일) |
| 링크 설정 | 클릭 시 원본 이미지 보기 또는 링크 없음 설정 가능 |
💡 활용 팁
- 각 이미지에 **캡션(설명)**을 추가할 수 있어, 정보 전달력이 향상됩니다.
- 가능하면 **유사한 비율(예: 모두 가로형)**의 이미지를 사용하면 레이아웃이 더욱 정돈될 수 있습니다.
- 썸네일 형식으로 표시되며 클릭 시 확대하여 볼 수 있는 구성 또한 가능합니다.
- 이미지 순서는 드래그하여 자유롭게 조정할 수 있습니다.
🧩 갤러리 블록이 잘 어울리는 콘텐츠 예시


검은 석장들

- 여행 포스팅: 일정 별 장소 별 풍경 사진 나열
- 제품 리뷰: 전면, 측면, 사용샷 등 다양하게 정리
- 요리 레시피: 재료 > 과정 > 완성 이미지 순서대로
- 포트폴리오: 작품 시리즈나 클라이언트 작업 물 소개
✅ SEO와 접근성 팁
- 이미지 삽입 시 꼭 대체 텍스트(alt text) 입력하기 → 구글 이미지 검색 노출에 도움
- 설명이 포함된 이미지는 캡션과 alt 텍스트를 목적에 맞게 분리해 작성하는 것이 더 효과적입니다.
- 예: 여행지 사진의 경우
- 캡션: “푸른 하늘과 어우러진 제주도의 바다 풍경”
- alt 텍스트: “제주도 해안도로에서 촬영한 바다 사진”
- 예: 여행지 사진의 경우
- 갤러리 블록처럼 여러 장의 이미지를 사용하는 경우에도,
각 이미지마다 개별 alt 텍스트를 입력하는 것이 좋습니다.- 이유:
- 검색엔진은 각 이미지를 개별 콘텐츠로 인식
- 시각장애인을 위한 스크린 리더는 각 이미지에 대해 세부적인 내용을 설명해야 합니다.
- 전체 SEO 효과 및 접근성을 향상 시키기 위해 반드시 권장됩니다.
- 이유:
끝으로
갤러리 블록은 초보자도 손쉽게 활용할 수 있으면서,
블로그의 전문성과 시각적 완성도를 확 끌어올릴 수 있는 기능입니다.
여러 장의 이미지를 단순히 나열하는 게 아니라 정돈된 느낌으로 보여주고 싶을 때,
갤러리 블록을 활용해 보세요. 콘텐츠의 퀄리티가 한층 높아질 거예요!
